Photoshop: Glassy Text Logo
by admin on Oct.13, 2011, under Photoshop
 |
This tutorial will describe how to create this nice looking glassy text logo using Adobe Photoshop CS5.
| Download the PSD file |
1.) First of all make the background ready. You can download the one we’re going to use in this tutorial (a wet looking metal texture) made by Mayang here.
 |
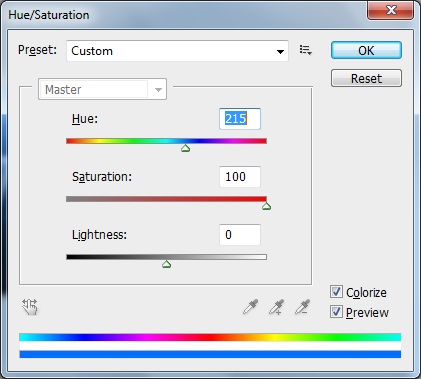
2.) Now you should colorize it in order to make it look like water. You can do so by pushing CTRL+U.
 |
3.) You just finished the background layer. Now it’s time to add some text to the image – the font which has been used in this tutorial is called DIN-Black and can be downloaded here. The font size is 220 pt.
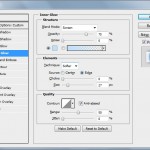
4.) After writing some text right click at the text layer and select ‘Blending options…‘.
Apply the following blending options (click on the images in order to see them in full size).
 |
 |
 |
 |
 |
 |



